Os formulários são um componente-chave dos Sites, Lojas virtuais e Landing Pages e Blogs, pois além de trazer novos clientes eles geram Ofertas, Confiança, Engajamento e Novos negócios. Quando um visitante pensa em preencher um formulário para geração de leads, assinar um blog ou solicitar um orçamento, esse é o momento da verdade para o fechamento de um novo serviço ou negocio.
Portanto, é triste que tantos formulários funcionem para afastar esses clientes potenciais, trazendo às vezes campos desnecessários. Os formulários destinam-se a estreitar a conversa com o usuário no primeiro momento, desta forma ele deve ser objetivo para um primeiro contato engajado com o cliente. O formulário de contato deve ser um guia para que o cliente seja encaminhado em uma possível conversão de Venda de produtos, Serviços, Engajamento ou Visualização de postagens.
A validação de formulário costumava ser uma coisa de “desenvolvedor” e precisamos torná-la uma coisa de marketing. Os formulários são colocados no momento mais crucial do funil de vendas, a conversão. Portanto, é lógico que melhorar o funcionamento e os campos ajudaria a aumentar as taxas de conversão.

Aqui estão cinco elementos a serem considerados ao orientar o desenvolvimento dos formulários do seu site nessas áreas para evitar confusão:
1. Quando mostrar erros de validação: O momento certo para informar o usuário sobre problemas ou sucesso.
Considere os dois tipos principais de validação de formulário: validação Inline e validação Post-Submit.
A validação embutida verifica as entradas de campo à medida que as informações são inseridas.
A validação pós-envio valida as entradas após o envio de todo o formulário. O visitante não sabe se o nome de usuário que escolheu já está em uso ou se seu endereço de e-mail foi digitado incorretamente até clicar no botão.
Se houver erros e o formulário for recarregado, o visitante deve pesquisar manualmente os campos incompletos e corrigi-los. Isso aumenta a fricção do processo de checkout do carrinho de compras ou da inscrição em um boletim informativo Isso prejudica as taxas de conclusão.
A validação pós-envio também sofre de confusão de rolagem. Quando a página é recarregada, as mensagens de erro geralmente aparecem fora da tela. O visitante pode não saber que há um problema com sua entrada até que role a tela. Este é um problema maior em dispositivos móveis onde as telas são menores.
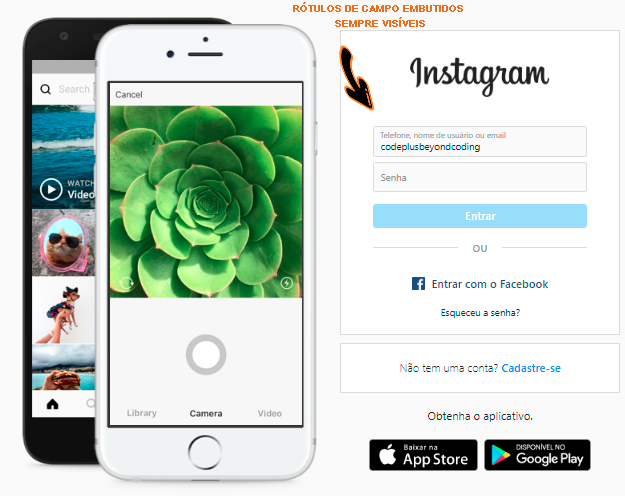
Nossa recomendação é usar a validação em linha para que os usuários possam ajustar, aprender e corrigir à medida que se movem de um campo para outro. A validação embutida é especialmente eficaz para os campos de nome de usuário e senha ou qualquer campo com requisitos de entrada restritos.

O Instagram faz bom uso de "rótulos de campo embutidos sempre visíveis".
Não limite as mensagens a erros. Mensagens de validação de sucesso são sempre úteis e encorajadoras. Por exemplo, uma simples marca de seleção ao lado do campo pode permitir que o usuário saiba que seu nome de usuário foi aceito e é exclusivo.
2. Onde exibir erros de validação: lugar certo para mensagens de validação

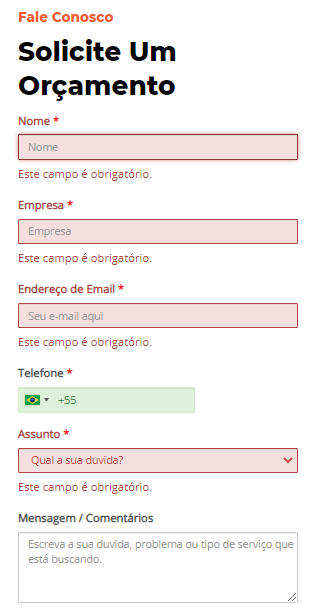
Formulário de solicitação de orçamento da Code Plus mostra ao cliente depois do envio uma mensagem de que o formulário foi entregue com sucesso.
Quando as mensagens estão localizadas perto do campo de “falha” correspondente, elas levam a um caminho mais suave para a conversão. Eles se tornam mais fáceis de perceber e entender.
Você pode ficar tentado a adicionar as mensagens de erro pelo botão Enviar. Mas existem apenas duas ocasiões em que você pode exibir a mensagem de erro ou validação ao lado do botão Enviar.
O primeiro é quando você executa uma validação pós-envio e não houve recarregamento da página.
A segunda é quando o erro afeta todo o formulário, como pode acontecer com uma conexão móvel interrompida, e a página não foi recarregada.
Em qualquer caso, se houve um recarregamento da página, exiba os erros de validação no topo da página.
3. Cor certa ou representação gráfica certa
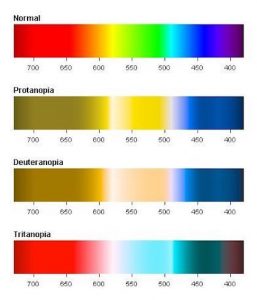
Você sabia que 1 em 12 homens tem algum grau de daltonismo? Fonte: Daltonismo
O daltonismo é mais prevalente entre os homens do que entre as mulheres, porque a forma mais comum de deficiência da visão das cores é codificada no cromossomo sexual X. Fonte.
Apesar disso, se você seguir as regras (azul é informativo, verde é sucesso, vermelho é um erro e amarelo como um aviso), mesmo os visitantes daltônicos entenderão o significado.
Lembro-me de perguntar a um amigo meu – sim, ele era daltônico – como ele poderia diferenciar os sinais de trânsito. Sua resposta foi: “Eu sei onde eles estão colocados”.
Não temos canais específicos em formulários, mas podemos aproveitar as vantagens dos ícones. E estes também têm regras: X para erro, marca de verificação para sucesso, ponto de exclamação para aviso e “i” para mensagens informativas.

Se o daltonismo vermelho-verde é o mais prevalente - um em cada doze homens é daltônico - você deve confiar exclusivamente na cor para transmitir sua mensagem em seus formulários de registro? Fonte da imagem: Pinterest.
4. Linguagem clara e persuasiva para mensagens de erro

Um símbolo vermelho notificando que há um erro e nenhuma explicação sobre o que é ou como corrigi-lo pode levar ao abandono do formulário. É extremamente frustrante para os usuários que podem estar tentando se registrar para a sua demonstração ou comprar em sua loja online, sem saber o que fizeram de errado.
Se todos os problemas forem oportunidades, as mensagens e páginas de erro geralmente são oportunidades perdidas. O marketing deve policiar os erros relatados em seu site, mensagens que tradicionalmente são escritas por um técnico de TI.
Uma linguagem clara e persuasiva para mensagens de erro pode realmente trabalhar a seu favor, melhorando a experiência do usuário e aumentando as conversões.
As mensagens de erro no formulário de orçamento da Code Plus mostram ao cliente os campos que devem ser preenchidos e o que deve ser colocado em cada um deles.
5 – Os campos dos formulários
Se o seu formulário é voltado para inscrição em um newsletter ou receber um e-mail de contato, você não precisa solicitar uma enxurrada de informações ao seu cliente como CPF, CNPJ, CEP, FAX, etc. Neste caso o cadastro deve ser o mais simples possível, para que o cliente não perca o interesse em se cadastrar. Porém o formulário deve ser voltado para a sua necessidade, caso o mesmo precise de campos mais elaborados, você vai precisar estudar bem, para que o cliente não deixei de enviar uma mensagem para você, o importante sempre é o primeiro contato do cliente.
Regras de ouro dos campos de formulários:
- Quanto mais simples o formulário, melhor!
- Siga sempre uma sequência lógica de preenchimento dos dados (EX: Rua, Bairro, Cidade e País).
- Faça sempre formulários em uma coluna (Assim o cliente pode usar a opção de TAB para agilizar o cadastro).
- Deixe o tamanho do campo de acordo com a resposta esperada.
- Mostre que os campos são opcionais e não obrigatórios.
Dica Bônus: Como escrever boas mensagens de erro
Siga estas orientações para escrever mensagens de erro que não farão seu visitante se sentir um idiota.
- Livre-se do jargão de TI. Diga adeus a “Enviar”, “Enviar” ou “Erro”, não só eles têm significados diferentes na língua portuguesa, eles têm uma conotação negativa colocando a culpa no usuário.
- Identifique o erro de forma clara e simples e forneça uma solução ao usuário.
- Nunca culpe o usuário. Reformule suas mensagens de erro ou, melhor ainda, forneça aos visitantes do seu site mensagens informativas para que eles saibam o que inserir em primeiro lugar.
- Forneça uma forma de entrar em contato com você, seja por chat, e-mail ou número de atendimento ao cliente, caso o usuário precise de sua ajuda para resolver o problema.